Harbour for Apache module
發表於 : 2019-05-24, 17:43
2019.05.24: 最近比較火紅的話題,利用 Harbour 開發 for Apache module!!
話說原作者安東尼奧的版本,是在 Apache Web Server 網頁上跑整支 .prg,
然後裡面再輸出一些 html 碼的方式,在下個人認為這樣方式和 php 方式差異太大,
因此,自己研究了另一套方法,可以寫類似 php 方式,例如:
test3.prg
這樣的寫法是不是和 php 一模一樣了呢?
(The code is like PHP.)
執行後的網頁 html 如下(run on Browser HTML Code):
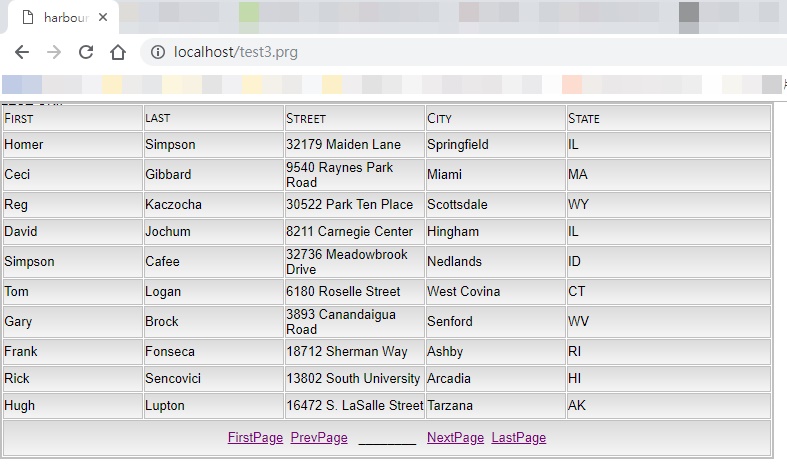
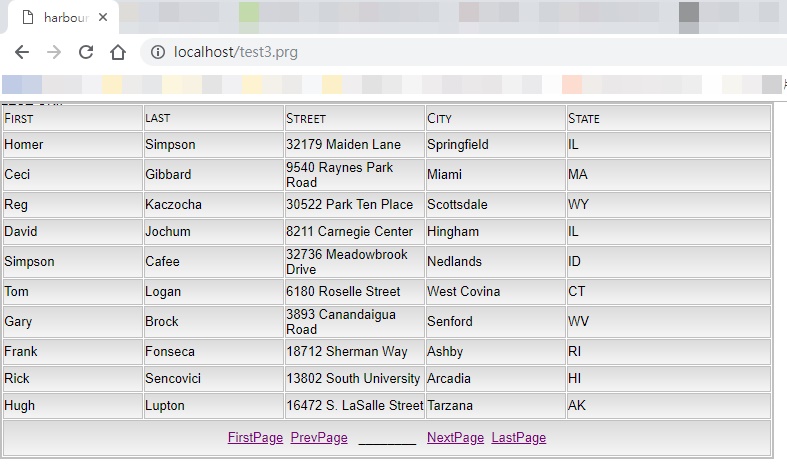
執行結果如下(run screen):

切記:test3.prg 內一定要定義:
這個 HTML 是我用來包裝 html code 之用,沒定義就會出問題!
(note: test.prg must define, this code is include all html code)
download mod_harbour.so (harbour for Apache 2.4.x module compiler use vsc2017): https://app.box.com/s/9ln2wo6sibp7hjdgnzlcp6kmk2qxrb0z
test file: https://app.box.com/s/1uturyfbbrqpoycbwtzbo0qa477dvxtz
話說原作者安東尼奧的版本,是在 Apache Web Server 網頁上跑整支 .prg,
然後裡面再輸出一些 html 碼的方式,在下個人認為這樣方式和 php 方式差異太大,
因此,自己研究了另一套方法,可以寫類似 php 方式,例如:
test3.prg
代碼: 選擇全部
<?prg
#xcommand HTML => #pragma __cstream | AP_RPuts(%s)
#xcommand ? <cText> => AP_RPuts(<cText>)
#define CRLF chr(13)+chr(10) // Harbour
#define WCL "<br>" // Web
public z := ''
public j := 100
public cDbf := 'E:\Temp\frswebserver\www\customer.dbf'
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>harbour for apache test!!</title>
<meta name="generator" content="Designed by WenSheng!!">
<link href="ssbbs.css" rel="stylesheet">
<link href="test3.css" rel="stylesheet">
<script src="jquery-1.12.4.min.js"></script>
</head>
<body>
<?prg
USE (cDBF) NEW ALIAS CUT SHARE
?>
<script>
function firstPage(){
alert('First Page');
}
function prevPage(){
alert('Prev Page');
}
function nextPage(){
alert('Next Page');
}
function lastPage(){
alert('last Page');
}
//
$(document).ready(function(){
var tbl=document.getElementById('Table1');
if(! tbl){
alert("no Table");
return;
}
<?prg
c:='['
for i:= 1 to 10
c += if(i<>1, ',', '' )
c += '["'+CUT->FIRST+'","'+CUT->LAST+'","'+CUT->STREET+'","'+CUT->CITY+'","'+CUT->STATE+'"]'
SKIP
next i
c+='];'+CRLF
? 'var aData='+c+';'+CRLF
?>
var n=0;
for(var i=0; i<10; i++){
n=tbl.rows.length;
tr=tbl.insertRow(n-1);
var c='';
for(var j=0; j<5; j++){
if(j==4){
c+='<td class="cell1">'+aData[i][j]+'</td>'; // insert row data
}else{
c+='<td class="cell0">'+aData[i][j]+'</td>'; // insert row data
}
}
tr.innerHTML=c;
}
});
</script>
<table style="position:absolute;left:0px;top:0px;width:774px;height:68px;z-index:0;" id="Table1">
<tr>
<td class="cell0"><span style="color:#000000;font-family:微軟正黑體;font-size:13px;line-height:17px;">F</span><span style="color:#000000;font-family:Calibri;font-size:13px;line-height:17px;">IRST</span></td>
<td class="cell0"><span style="color:#000000;font-family:Calibri;font-size:13px;line-height:15px;">LAST</span></td>
<td class="cell0"><span style="color:#000000;font-family:微軟正黑體;font-size:13px;line-height:17px;">S</span><span style="color:#000000;font-family:Calibri;font-size:13px;line-height:17px;">TREET</span></td>
<td class="cell0"><span style="color:#000000;font-family:微軟正黑體;font-size:13px;line-height:17px;">C</span><span style="color:#000000;font-family:Calibri;font-size:13px;line-height:17px;">ITY</span></td>
<td class="cell1"><span style="color:#000000;font-family:微軟正黑體;font-size:13px;line-height:17px;">S</span><span style="color:#000000;font-family:Calibri;font-size:13px;line-height:17px;">TATE</span></td>
</tr>
<tr>
<td colspan="5" class="cell2"><span style="color:#000000;font-family:Arial;font-size:13px;line-height:16px;"><a href="./test3.prg" onclick="firstPage();return false;">FirstPage</a> <a href="./test3.prg" onclick="prevPage();return false;">PrevPage</a> ________ <a href="./test3.prg" onclick="nextPage();return false;">NextPage</a> <a href="./test3.prg" onclick="lastPage();return false;">LastPage</a></span></td>
</tr>
</table>
<?prg
? "TEST OK!!"
? j
? aaa()
CLOSE ALL
?>
</body>
</html><?prg
func aaa()
return 'aaa'
?>
(The code is like PHP.)
執行後的網頁 html 如下(run on Browser HTML Code):
代碼: 選擇全部
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>harbour for apache test!!</title>
<meta name="generator" content="Designed by WenSheng!!">
<link href="ssbbs.css" rel="stylesheet">
<link href="test3.css" rel="stylesheet">
<script src="jquery-1.12.4.min.js"></script>
</head>
<body>
<script>
function firstPage(){
alert('First Page');
}
function prevPage(){
alert('Prev Page');
}
function nextPage(){
alert('Next Page');
}
function lastPage(){
alert('last Page');
}
//
$(document).ready(function(){
var tbl=document.getElementById('Table1');
if(! tbl){
alert("no Table");
return;
}
// alert('Have Table');
var aData=[["Homer ","Simpson ","32179 Maiden Lane ","Springfield ","IL"],["Ceci ","Gibbard ","9540 Raynes Park Road ","Miami ","MA"],["Reg ","Kaczocha ","30522 Park Ten Place ","Scottsdale ","WY"],["David ","Jochum ","8211 Carnegie Center ","Hingham ","IL"],["Simpson ","Cafee ","32736 Meadowbrook Drive ","Nedlands ","ID"],["Tom ","Logan ","6180 Roselle Street ","West Covina ","CT"],["Gary ","Brock ","3893 Canandaigua Road ","Senford ","WV"],["Frank ","Fonseca ","18712 Sherman Way ","Ashby ","RI"],["Rick ","Sencovici ","13802 South University ","Arcadia ","HI"],["Hugh ","Lupton ","16472 S. LaSalle Street ","Tarzana ","AK"]];
;
var n=0;
for(var i=0; i<10; i++){
n=tbl.rows.length;
tr=tbl.insertRow(n-1);
var c='';
for(var j=0; j<5; j++){
if(j==4){
c+='<td class="cell1">'+aData[i][j]+'</td>'; // insert row data
}else{
c+='<td class="cell0">'+aData[i][j]+'</td>'; // insert row data
}
}
tr.innerHTML=c;
}
});
</script>
<table style="position:absolute;left:0px;top:0px;width:774px;height:68px;z-index:0;" id="Table1">
<tr>
<td class="cell0"><span style="color:#000000;font-family:微軟正黑體;font-size:13px;line-height:17px;">F</span><span style="color:#000000;font-family:Calibri;font-size:13px;line-height:17px;">IRST</span></td>
<td class="cell0"><span style="color:#000000;font-family:Calibri;font-size:13px;line-height:15px;">LAST</span></td>
<td class="cell0"><span style="color:#000000;font-family:微軟正黑體;font-size:13px;line-height:17px;">S</span><span style="color:#000000;font-family:Calibri;font-size:13px;line-height:17px;">TREET</span></td>
<td class="cell0"><span style="color:#000000;font-family:微軟正黑體;font-size:13px;line-height:17px;">C</span><span style="color:#000000;font-family:Calibri;font-size:13px;line-height:17px;">ITY</span></td>
<td class="cell1"><span style="color:#000000;font-family:微軟正黑體;font-size:13px;line-height:17px;">S</span><span style="color:#000000;font-family:Calibri;font-size:13px;line-height:17px;">TATE</span></td>
</tr>
<tr>
<td colspan="5" class="cell2"><span style="color:#000000;font-family:Arial;font-size:13px;line-height:16px;"><a href="./test3.prg" onclick="firstPage();return false;">FirstPage</a> <a href="./test3.prg" onclick="prevPage();return false;">PrevPage</a> ________ <a href="./test3.prg" onclick="nextPage();return false;">NextPage</a> <a href="./test3.prg" onclick="lastPage();return false;">LastPage</a></span></td>
</tr>
</table>
TEST OK!!aaa</body>
</html>

切記:test3.prg 內一定要定義:
代碼: 選擇全部
#xcommand HTML => #pragma __cstream | AP_RPuts(%s)(note: test.prg must define
代碼: 選擇全部
#xcommand HTML => #pragma __cstream | AP_RPuts(%s)download mod_harbour.so (harbour for Apache 2.4.x module compiler use vsc2017): https://app.box.com/s/9ln2wo6sibp7hjdgnzlcp6kmk2qxrb0z
test file: https://app.box.com/s/1uturyfbbrqpoycbwtzbo0qa477dvxtz